Action Centric
Easy access to messaging and educational outlets
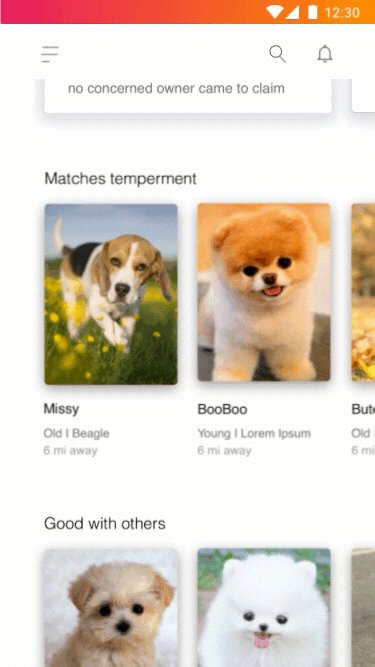
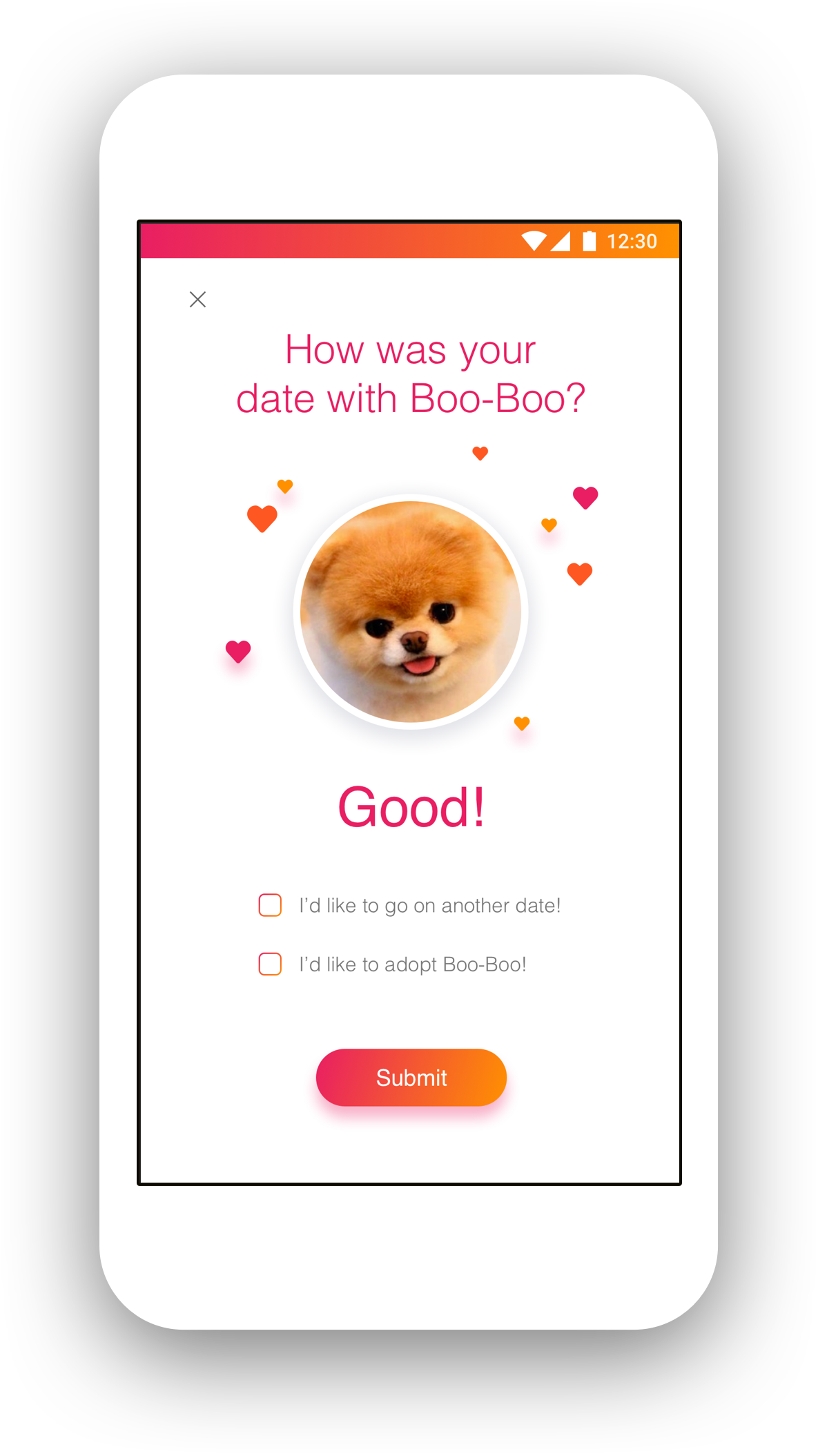
Once users drill-in on a selected animal, they can take any number of actions to get more details. They can find out more information about the animal, read their story, find out where they are located, share, favorite, message, call and schedule dates to meet the animal.