THE CHALLENGE
Hopper customers became very vocal about the apps lack of features and expressed interest in having more search filters for flights. In some cases, the lack of filters made certain features in the app, like the price prediction and watching, fairly useless to users who had specific preferences.
MY ROLE
Hopper asked if I could develop lo-fi mock-ups and help address the current lack of search filters. Through my exploratory work, I conducted user research, defined design principles, created wife-frames, redesigned the user experience, analyzed/synthesized data and created prototypes for project alignment. Although, the end output was not adopted by Hopper, my process highlights key opportunities for an optimized search experience.
APPROACH
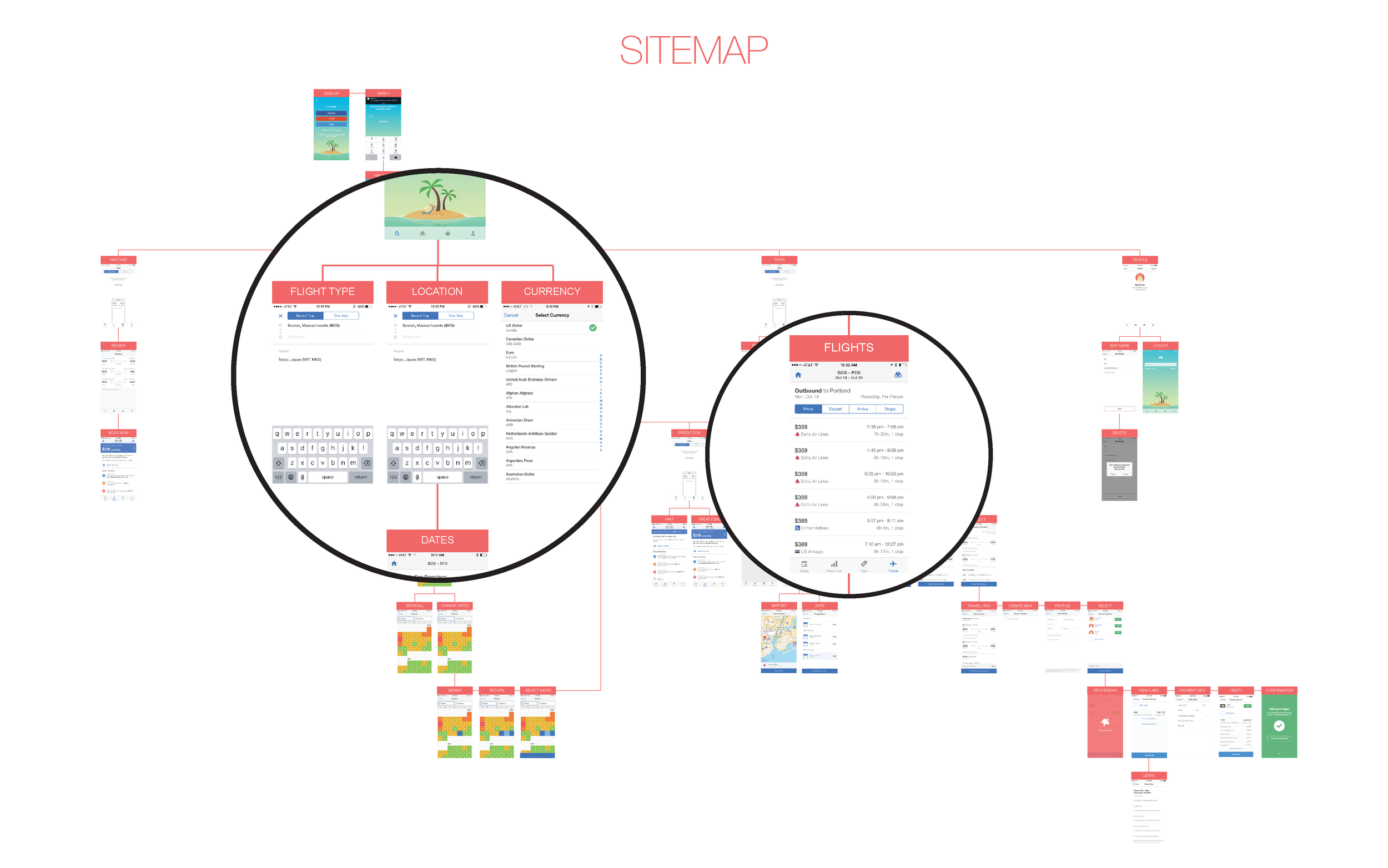
I quickly performed a qualitative audit by first creating a sitemap of Hopper. Creating the sitemap helped to hierarchically organize content and narrow the focus on any areas which needed further discussion or clarification.